# Add Mapzen Search geocoder to a map
[Add some intro text about geocoding]
To complete the tutorial, you should have some familiarity with HTML and JavaScript, although all the source code is provided. You will need an [API key](https://mapzen.com/developers) to use Mapzen Search, which requires a GitHub account for authorization. You can use any text editor and operating system, but must maintain an Internet connection while you are working. The tutorial should take about an hour to complete.
## Sign up for a Mapzen Search API key
***For Maptime Oakland: Note that this section is optional during the Maptime Oakland event. You will be provided with a sample key that will expire following the event. If you want to continue using the Mapzen Search service, you need to get your own API key.***
To use the geocoding service, you must first obtain an API key from Mapzen. Sign in at https://mapzen.com/developers to create and manage your API keys.
Mapzen Search, powered by Pelias, is a shared geocoding service. As such, there are limitations on requests to prevent individual users from degrading the overall system performance.
1. Go to https://mapzen.com/developers.
2. Sign in with your GitHub account. If you have not done this before, you need to agree to the terms first.
3. Create a new key for Mapzen Search, and optionally, give it a project name so you can remember the purpose of the key.
4. Keep the web page open so you can copy the key into the source code later.
## Download and install the dependencies
The Leaflet JavaScript library, which provides tools for zooming, displaying attributions, and drawing symbols, is one way you can display the Mapzen Search input box on web and mobile maps. Leaflet is extensible, and developers have built additional tools for Leaflet maps, including the Mapzen Search plug-in.
To set up your development environment for this walkthrough, you need to download the geocoder plug-in.
1. Create a new folder on your machine named `geocoding-tutorial`. You will use this folder as your working directory where you can store the downloaded files.
3. Download or clone the [leaflet-geocoder GitHub repository](https://github.com/pelias/leaflet-geocoder) to make a copy of it on your local machine. You can click [Download Zip](https://github.com/pelias/leaflet-geocoder/archive/master.zip) on the GitHub repository website.
4. Unzip any zipped files you downloaded.
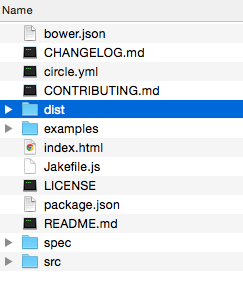
5. Navigate to `leaflet-geocoder` folder (`leaflet-geocoder-master`, if you downloaded the zip).

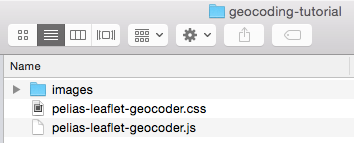
6. Navigate inside the `dist` subfolder and copy the images folder, leaflet-geocoder.css, and leaflet-geocoder.js files.
7. Paste the images folder and two files into your `geocoding-tutorial` folder.

## Create an index page
Now that you have downloaded the required dependent files, you are ready to start building your application. This example uses the simplest structure, a single index.html file.
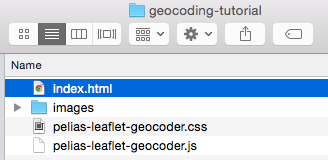
1. At the root level of your working folder, create a file called index.html and open it in a text editor.

2. Add the basic HTML tags, including ``, ``, ``, and ``. Your HTML might look like this:
```html
```
3. In the `` tag, add a title, such as `My Geocoding Map`.
4. On the next line, add a metadata tag to set the character encoding.
```html
```
4. Save your edits to the index.html file.
5. Drag your index.html file onto a web browser tab. It should show your title, `My Geocoding Map`, but the web page canvas is blank.

You HTML should look like this:
```html
My Geocoding Map
```
As you are working, it’s a good idea to save your edits and periodically reload the browser page. This helps you identify problems quicker and trace them back to your most recent changes.
## Add references to CSS and JavaScript files
Because you are working with several external cascading style sheet (CSS) and JavaScript files, you need to add references to them in your index.html file. These include style sheets and JavaScript files for Leaflet and the Geocoder. You will need to add these into the and sections of the index.html.
1. In index.html, at the bottom of the `` section, add references to the Leaflet CSS and JavaScript files. You are referencing these from the website, rather than from a file on your machine.
```html
```
2. In the `` section, immediately after the Leaflet lines, add references to the geocoder CSS and JavaScript files. These files are from the GitHub repository you copied and are on your own machine.
```html
```
7. Save your edits and refresh the browser. It should appear as before because you have not added any code to interact with these references.
After adding these, your index.html file should look something like this.
```html
My Geocoding Map
```
## Add a map to the page
To display a Leaflet map on a page, you need a `
` element with an ID value, as well as a size for the box containing the map. If you want to know more about initializing a Leaflet map, see the [Leaflet getting started documentation](http://leafletjs.com/examples/quick-start.html).
1. At the bottom of the `` section, following the references you added in the previous steps, add a `
```
2. At the top of the `` section, add the `